Tabela de Cores
A tabela de cores Pantone é um sistema utilizado pela indústria para a impressão de tonalidades especiais, como é o caso das nuances metálicas e fluorescentes. Cada tom tem um código numérico específico, que tem sido mantido com relativa regularidade nas últimas cinco décadas.
Tabela de Cores HTML com nome, RGB e hexadecimal em PDF
Devido à maneira em que as diferentes cores são indicadas em HTML, Hypertext Markup Language, uma tabela de cores HTML é comumente usada para simplificar a seleção de tons diferentes.
HTML usa uma notação hexadecimal ou “hex” para indicar qualquer cor particular através do uso de RGB, Red, Green and Blue (vermelho, verde e azul). Cada uma destas 3 cores é indicada como dois dígitos para um total de seis valores, este é o “hexa-” no hexadecimal e usa uma combinação de números e letras.
Assim, uma tabela de cores HTML basicamente se caracteriza um auxílio visual para oferecer cores diversas com notação hex, isso para cada uma. Geralmente, quanto ao layout de uma tabela HTML de cor, é bastante simples, a oferecer gama de cores do modo parecido com uma tabela de lista básica ou círculo de colorações.
HTML é normalmente usado na criação de websites, e a maioria das fontes e outros materiais em um site aparece em preto como cor padrão. Com foco em mudar a coloração de um objeto gerado em HTML, deve, portanto, ser dado um valor hexadecimal, este lido por navegador da web, como também outro programa.
ÍNDICE:
- Teoria das cores
- Significado das cores
- Uso de cores na identidade visual da marca
- Ferramentas e recursos para criar tabelas de cores
- Tendências de cores
- Acessibilidade e cores
- Estudos de caso
.
A tabela de cores é uma ferramenta essencial no mundo do design e da comunicação visual. Ela desempenha um papel fundamental na criação de identidades visuais distintas, transmitindo mensagens e evocando emoções por meio do uso estratégico das cores. A compreensão da teoria das cores, a seleção adequada de combinações harmoniosas e a consideração da psicologia das cores são elementos essenciais para criar uma tabela de cores eficaz.
Neste texto, exploraremos os diferentes aspectos relacionados à tabela de cores. Vamos discutir a teoria das cores e como ela influencia a percepção visual. Abordaremos também o significado simbólico das cores e como elas podem afetar as emoções e o comportamento do público-alvo.
Além disso, examinaremos o papel das tabelas de cores na criação de identidades visuais de marcas. Veremos como as cores são escolhidas para representar os valores e a personalidade de uma marca, além de comunicar sua mensagem de forma eficaz aos clientes.
Você também encontrará informações sobre ferramentas e recursos disponíveis para criar tabelas de cores, desde geradores de paletas até aplicativos de design. Além disso, discutiremos as tendências atuais em design de cores e como as marcas podem acompanhar ou criar suas próprias identidades visuais distintas.
Por fim, abordaremos a importância da acessibilidade na seleção de cores e a consideração de diretrizes de contraste e acessibilidade para garantir que todos possam interagir com eficiência com o conteúdo visual.
Prepare-se para mergulhar no fascinante mundo das tabelas de cores e descobrir como elas podem elevar o impacto visual de suas criações e estratégias de comunicação. Vamos explorar juntos os conceitos, técnicas e exemplos práticos que o ajudarão a dominar a arte de criar uma tabela de cores envolvente e eficaz.
Teoria das cores
A teoria das cores é um campo de estudo que explora como as cores são percebidas, combinadas e utilizadas na arte, design, comunicação e outras áreas relacionadas. Ela busca entender os efeitos emocionais, psicológicos e visuais das cores, bem como as relações entre diferentes tonalidades.
A roda de cores é um dos principais conceitos da teoria das cores. Ela consiste em uma representação circular das cores primárias (vermelho, amarelo e azul) e suas variações intermediárias, formando um espectro completo. A roda de cores facilita a compreensão das relações entre as cores, incluindo as cores complementares (posicionadas opostamente na roda) e as cores análogas (localizadas próximas umas das outras).
Além disso, a teoria das cores explora as harmonias de cores, que são combinações visualmente agradáveis e equilibradas de tonalidades. Alguns exemplos de harmonias de cores são a monocromática (usando variações de uma única cor), a complementar (combinando cores opostas na roda), a análoga (usando cores adjacentes na roda) e a triádica (usando três cores igualmente espaçadas na roda).
A psicologia das cores é outro aspecto importante da teoria das cores. Ela estuda como as cores afetam as emoções, percepções e comportamentos das pessoas. Por exemplo, o vermelho pode evocar energia, paixão ou urgência, enquanto o azul transmite tranquilidade, confiança ou serenidade. As associações culturais e individuais também desempenham um papel na interpretação das cores, portanto, é importante considerar o contexto em que as cores são utilizadas.
A teoria das cores tem aplicações práticas em diversas áreas, como design gráfico, publicidade, moda, arquitetura e psicologia do consumidor. Compreender a teoria das cores permite que os profissionais façam escolhas conscientes e estratégicas na criação de composições visuais atraentes, comunicativas e impactantes.
É importante ressaltar que a teoria das cores serve como um guia, mas a percepção das cores pode variar entre as pessoas. Experimentação, feedback e adaptação são fundamentais para encontrar as melhores combinações e aplicações de cores em cada contexto específico.
Significado das cores
As cores possuem significados simbólicos e associativos que podem variar de acordo com a cultura, contexto e experiências individuais. Aqui estão alguns significados comuns atribuídos a algumas cores:
- Vermelho: É frequentemente associado a paixão, energia, poder, amor e urgência. Também pode evocar sentimentos de excitação e estimulação. Por outro lado, o vermelho também pode estar relacionado à raiva e perigo em certos contextos.
- Azul: É frequentemente associado à tranquilidade, calma, confiança e estabilidade. Pode transmitir uma sensação de serenidade e confiança. O azul também pode estar ligado ao frescor e à higiene.
- Amarelo: É frequentemente associado à alegria, otimismo, criatividade e energia. O amarelo pode evocar sentimentos de felicidade e estimular a mente. No entanto, em excesso, pode causar ansiedade ou irritabilidade.
- Verde: É frequentemente associado à natureza, crescimento, renovação e harmonia. O verde transmite uma sensação de equilíbrio, frescor e esperança. Também pode ser associado à sustentabilidade e à saúde.
- Laranja: É frequentemente associado à energia, entusiasmo, sociabilidade e criatividade. O laranja pode evocar uma sensação de vitalidade e estimular a interação. Também pode estar associado à alegria e ao calor.
- Roxo: É frequentemente associado à realeza, espiritualidade, luxo e mistério. O roxo pode transmitir um senso de dignidade, sofisticação e introspecção. Também pode ser associado à criatividade e à imaginação.
- Rosa: É frequentemente associado à delicadeza, romance, feminilidade e suavidade. O rosa evoca sentimentos de ternura, afeto e inocência. Também pode estar relacionado à beleza e à empatia.
É importante lembrar que esses significados são apenas generalizações e podem variar dependendo do contexto cultural e individual. Além disso, a combinação de cores também desempenha um papel importante na interpretação e no impacto emocional. Ao usar cores em um contexto de design ou branding, é essencial considerar o público-alvo, a mensagem que se deseja transmitir e as associações culturais relevantes para criar uma comunicação visual eficaz.
Uso de cores na identidade visual da marca
O uso de cores na identidade visual de uma marca desempenha um papel fundamental na forma como a marca é percebida e reconhecida pelo público. As cores podem transmitir valores, personalidade e emoções, ajudando a estabelecer uma conexão emocional com os clientes. Aqui estão alguns aspectos importantes a serem considerados ao utilizar cores na identidade visual da marca:
- Consistência e coerência: É essencial manter a consistência no uso das cores da marca em todos os elementos visuais, como logotipo, website, materiais de marketing e embalagens. Isso cria uma identidade visual coesa e reconhecível, fortalecendo a associação entre as cores e a marca.
- Significado e atributos da marca: As cores devem estar alinhadas com os valores, atributos e personalidade da marca. Cada cor pode transmitir diferentes mensagens e emoções, portanto, é importante escolher cores que sejam congruentes com a essência da marca e com o público-alvo.
- Diferenciação e identidade única: As cores escolhidas devem ajudar a diferenciar a marca em seu setor ou mercado. É importante pesquisar as cores utilizadas pelos concorrentes diretos para evitar semelhanças e criar uma identidade visual distintiva.
- Psicologia das cores: Considere a psicologia das cores ao escolher as tonalidades para a identidade visual. Por exemplo, cores vivas e vibrantes podem transmitir energia e entusiasmo, enquanto tons mais suaves podem transmitir tranquilidade e sofisticação. Compreender a associação emocional das cores pode ajudar a criar a atmosfera desejada em torno da marca.
- Acessibilidade: Tenha em mente a acessibilidade das cores para garantir que a marca seja acessível a todas as pessoas. Isso envolve considerar o contraste adequado entre as cores e garantir que a marca seja legível tanto para pessoas com visão normal quanto para aquelas com deficiência visual.
- Adaptação cultural: Lembre-se de que as associações culturais com as cores podem variar entre diferentes regiões e culturas. O que pode ser positivo em uma cultura pode ter um significado negativo em outra. Portanto, ao expandir para mercados internacionais, é importante pesquisar e considerar as percepções culturais das cores.
Ao criar a identidade visual de uma marca, é recomendável trabalhar em estreita colaboração com profissionais de design e especialistas em marketing para garantir que as cores escolhidas estejam alinhadas com a estratégia da marca e com o público-alvo. O uso eficaz das cores na identidade visual pode ajudar a atrair a atenção, criar uma conexão emocional e estabelecer a personalidade da marca no mercado.
Ferramentas e recursos para criar tabelas de cores
Existem várias ferramentas e recursos disponíveis para criar tabelas de cores de forma eficiente e criativa. Aqui estão algumas opções populares:
- Adobe Color: O Adobe Color é uma ferramenta online gratuita que permite criar, explorar e salvar paletas de cores. Ele oferece diversas opções para gerar paletas a partir de cores base, imagens ou temas predefinidos. Além disso, é possível exportar as paletas para uso em programas Adobe, como o Photoshop e o Illustrator.
- Coolors: O Coolors é um gerador de paletas de cores rápidas e intuitivo. Basta pressionar a barra de espaço para gerar uma nova combinação de cores. Ele oferece recursos para ajustar e personalizar as paletas, bem como a opção de exportar para diferentes formatos.
- Paletton: O Paletton é uma ferramenta que permite criar paletas de cores com base na teoria das cores. Você pode selecionar uma cor inicial e, em seguida, experimentar diferentes esquemas de cores, como complementares, análogas e triádicas. Ele fornece informações sobre harmonias de cores e permite visualizar as cores em diferentes contextos.
- Color Hunt: O Color Hunt é uma comunidade online que compartilha paletas de cores criativas e inspiradoras. Você pode explorar as paletas criadas por outros designers, buscar por tendências e encontrar combinações únicas. Também é possível baixar as paletas em diferentes formatos.
- Canva: O Canva é uma plataforma de design gráfico que oferece uma ampla gama de recursos, incluindo a criação de paletas de cores. Ele possui uma biblioteca de cores predefinidas e permite criar paletas personalizadas arrastando e soltando cores. O Canva é uma opção acessível e fácil de usar, com opções de exportação para diferentes formatos.
- ColorSpace: O ColorSpace é uma ferramenta que ajuda a explorar e visualizar as relações entre cores. Ele permite criar paletas de cores, experimentar com gradientes e analisar a harmonia de cores. Também oferece recursos avançados, como a visualização de cores em diferentes modelos de cores.
Essas são apenas algumas das muitas opções disponíveis. Cada ferramenta possui recursos e funcionalidades diferentes, portanto, é recomendável experimentar várias delas para encontrar a que melhor se adequa às suas necessidades e preferências.
Tendências de cores
As tendências de cores estão sempre evoluindo, impulsionadas por mudanças culturais, avanços tecnológicos, design de interiores, moda e influências globais. Aqui estão algumas tendências de cores que têm sido observadas recentemente:
- Cores Naturais e Terrosas: Tons inspirados na natureza, como verdes suaves, marrons, tons de terra e azuis serenos, têm sido populares. Essas cores evocam uma sensação de calma, serenidade e conexão com o ambiente natural.
- Paletas Neutras e Minimalistas: Cores neutras e minimalistas, como brancos, bege, cinzas suaves e tons pastéis sutis, estão em alta. Essas cores transmitem simplicidade, elegância e um estilo contemporâneo.
- Cores Vibrantes e Energéticas: Por outro lado, cores vibrantes e ousadas também estão em destaque. Tons de rosa vibrante, amarelos enérgicos, laranjas e vermelhos intensos adicionam um toque de vivacidade e energia a projetos de design.
- Combinações Contrastantes: A combinação de cores contrastantes tem sido uma tendência forte. Cores complementares, como azul e laranja, roxo e amarelo, ou verde e vermelho, trazem impacto visual e destaque aos projetos.
- Gradientes e Duotones: A aplicação de gradientes e duotones em design tem sido uma tendência popular. Os gradientes são transições suaves de uma cor para outra, enquanto os duotones combinam duas cores em tons diferentes para criar efeitos visuais impactantes.
- Cores Metálicas: Cores metálicas, como ouro, prata, bronze e cobre, têm sido usadas para adicionar brilho e sofisticação aos projetos. Elas podem ser aplicadas em detalhes, como texto, elementos gráficos ou em toda a composição.
- Cores Retro e Vintage: Tons nostálgicos e inspirados em décadas passadas, como os tons terrosos dos anos 70 ou os pastéis suaves dos anos 80, têm sido populares. Essas cores trazem uma sensação de nostalgia e charme vintage aos projetos.
Lembrando que as tendências de cores são dinâmicas e podem variar ao longo do tempo e de acordo com diferentes setores e mercados. É importante considerar o público-alvo, o contexto e a mensagem que se deseja transmitir ao escolher as cores para um projeto específico.
Acessibilidade e cores
A acessibilidade é um aspecto fundamental a ser considerado ao selecionar cores em qualquer projeto de design, incluindo a escolha das cores para garantir que todas as pessoas, independentemente de suas habilidades visuais, possam interagir com eficiência com o conteúdo visual. Aqui estão algumas diretrizes e práticas para promover a acessibilidade das cores:
- Contraste adequado: O contraste entre o texto e o plano de fundo é crucial para facilitar a legibilidade. Certifique-se de que haja um contraste suficiente entre as cores escolhidas. Recomenda-se seguir as diretrizes de contraste estabelecidas pelas diretrizes de acessibilidade, como as diretrizes do WCAG (Web Content Accessibility Guidelines).
- Testes de contraste: Utilize ferramentas e recursos disponíveis para verificar o contraste entre as cores, como verificadores de contraste online. Essas ferramentas fornecem métricas específicas para garantir que o contraste atenda aos requisitos de acessibilidade.
- Cores complementares: Ao usar cores complementares para transmitir informações importantes, verifique se elas são complementares o suficiente para pessoas com deficiência visual distinguirem uma da outra.
- Considere o daltonismo: Leve em consideração que algumas pessoas podem ter dificuldade em distinguir certas combinações de cores devido ao daltonismo. Evite depender exclusivamente das cores para transmitir informações críticas e forneça outras formas de diferenciação, como ícones ou padrões.
- Testes de usabilidade: Realize testes de usabilidade com pessoas com diferentes habilidades visuais para obter feedback sobre a legibilidade e a compreensão das cores utilizadas. Isso pode ajudar a identificar problemas de acessibilidade e fazer ajustes necessários.
- Padrões e texturas: Além das cores, utilize padrões e texturas para diferenciar elementos e transmitir informações. Isso pode ajudar a compensar possíveis dificuldades na distinção de cores.
- Educação e conscientização: Esteja ciente das necessidades de acessibilidade relacionadas às cores e busque se educar continuamente sobre as diretrizes e melhores práticas de acessibilidade. Isso ajudará a promover uma abordagem inclusiva em seus projetos de design.
Lembrando que a acessibilidade não se limita apenas às cores, mas abrange também outros aspectos, como legibilidade de fontes, tamanho de texto, navegação e compatibilidade com tecnologias assistivas. Ao criar uma experiência digital acessível, é importante considerar todos esses aspectos em conjunto para proporcionar uma interação inclusiva a todos os usuários.
Estudos de caso
Vamos explorar dois estudos de caso que demonstram o impacto do uso estratégico de cores na identidade visual das marcas:
- Estudo de caso: Coca-Cola A Coca-Cola é um exemplo clássico de uma marca que utiliza cores de forma eficaz. O vermelho brilhante e vibrante é uma parte icônica da identidade visual da empresa. A cor vermelha é usada consistentemente em todos os elementos da marca, desde o logotipo até a embalagem dos produtos. O vermelho é associado à paixão, energia e felicidade, transmitindo uma mensagem emocionalmente positiva e alegre. Essa cor tem sido fundamental para criar um reconhecimento instantâneo e uma conexão emocional com os consumidores ao longo dos anos.
- Estudo de caso: Airbnb O Airbnb é um exemplo de como as cores podem ser utilizadas para representar a diversidade e a inclusão. A empresa adotou um logotipo com um tom de azul agradável e atraente. Além disso, eles introduziram um conceito chamado “Belong Anywhere” (Pertencer em qualquer lugar), que representa a capacidade de se sentir em casa em qualquer lugar do mundo. Para representar essa ideia, o Airbnb criou uma paleta de cores personalizada chamada “Rausch”, que inclui uma variedade de tons complementares de cores vibrantes, que simbolizam a diversidade e a multiculturalidade. Essa paleta de cores reflete os valores da marca, transmitindo uma mensagem de inclusão, conexão e pertencimento.
Esses estudos de caso demonstram como o uso estratégico de cores pode ser poderoso na construção da identidade visual de uma marca. Ao selecionar cores que se alinham aos valores, personalidade e mensagem da marca, as empresas podem criar uma conexão emocional mais profunda com seu público-alvo, aumentar o reconhecimento da marca e fortalecer sua posição no mercado.
Tabela de Cores HTML com nome, RGB e hexadecimal
Todas as cores possuem um nome hexadecimal, e este nome ajuda bastante na criação de sites, criação de lojas virtuais, criação de logomarcas e vários outros tipos de artes.
Os códigos são como uma misturas de cores RGB (Red – Vermelho, Green – Verde, Blue – Azul), o código hexadecimal for 006600, deduz-se que a cor é verde, pois os dois primeiros números (que correspondem ao vermelho – RRGGBB), são 0, os dois números do meio, são 6 e os dois números finais são 0.

Para escrever uma cor codificada, usa-se # antes do código, e dentro das aspas, por exemplo, “#550000”.
Contudo, vocé pode usar as cores pelo nome, código hexadecimal ou código RGB:
Tons de Cinza – Gray Colors
| Nome da Cor | Código hexadecimal | Código RGB |
|---|---|---|
| Black | #000000 | (0,0,0) |
| grey11 | #1C1C1C | (28,28,28) |
| grey21 | #363636 | (54,54,54) |
| grey31 | #4F4F4F | (79,79,79) |
| DimGray | #696969 | (105,105,105) |
| Gray | #808080 | (128,128,128) |
| DarkGray | #A9A9A9 | (169,169,169) |
| Silver | #C0C0C0 | (192,192,192) |
| LightGrey | #D3D3D3 | (211,211,211) |
| Gainsboro | #DCDCDC | (220,220,220) |
Tons de Azul – Blue Colors
| Nome da Cor | Código hexadecimal | Código RGB |
|---|---|---|
| SlateBlue | #6A5ACD | (106,90,205) |
| SlateBlue1 | #836FFF | (131,111,255) |
| SlateBlue3 | #6959CD | (105,89,205) |
| DarkSlateBlue | #483D8B | (72,61,139) |
| MidnightBlue | #191970 | (25,25,112) |
| Navy | #000080 | (0,0,128) |
| DarkBlue | #00008B | (0,0,139) |
| MediumBlue | #0000CD | (0,0,205) |
| Blue | #0000FF | (0,0,255) |
| CornflowerBlue | #6495ED | (100,149,237) |
| RoyalBlue | #4169E1 | (65,105,225) |
| DodgerBlue | #1E90FF | (30,144,255) |
| DeepSkyBlue | #00BFFF | (0,191,255) |
| LightSkyBlue | #87CEFA | (135,206,250) |
| SkyBlue | #87CEEB | (135,206,235) |
| LightBlue | #ADD8E6 | (173,216,230) |
| SteelBlue | #4682B4 | (70,130,180) |
| LightSteelBlue | #B0C4DE | (176,196,222) |
| SlateGray | #708090 | (112,128,144) |
| LightSlateGray | #778899 | (119,136,153) |
Tons de Ciano – Cyan Colors
| Nome da Cor | Código hexadecimal | Código RGB |
|---|---|---|
| Aqua / Cyan | #00FFFF | (0,255,255) |
| DarkTurquoise | #00CED1 | (0,206,209) |
| Turquoise | #40E0D0 | (64,224,208) |
| MediumTurquoise | #48D1CC | (72,209,204) |
| LightSeaGreen | #20B2AA | (32,178,170) |
| DarkCyan | #008B8B | (0,139,139) |
| Teal | #008080 | (0,128,128) |
| Aquamarine | #7FFFD4 | (127,255,212) |
| MediumAquamarine | #66CDAA | (102,205,170) |
| CadetBlue | #5F9EA0 | (95,158,160) |
Tons de Verde – Green Colors
| Nome da Cor | Código hexadecimal | Código RGB |
|---|---|---|
| DarkSlateGray | #2F4F4F | (47,79,79) |
| MediumSpringGreen | #00FA9A | (0,250,154) |
| SpringGreen | #00FF7F | (0,255,127) |
| PaleGreen | #98FB98 | (152,251,152) |
| LightGreen | #90EE90 | (144,238,144) |
| DarkSeaGreen | #8FBC8F | (143,188,143) |
| MediumSeaGreen | #3CB371 | (60,179,113) |
| SeaGreen | #2E8B57 | (46,139,87) |
| DarkGreen | #006400 | (0,100,0) |
| Green | #008000 | (0,128,0) |
| ForestGreen | #228B22 | (34,139,34) |
| LimeGreen | #32CD32 | (50,205,50) |
| Lime | #00FF00 | (0,255,0) |
| LawnGreen | #7CFC00 | (124,252,0) |
| Chartreuse | #7FFF00 | (127,255,0) |
| GreenYellow | #ADFF2F | (173,255,47) |
| YellowGreen | #9ACD32 | (154,205,50) |
| OliveDrab | 6B8E23 | (107,142,35) |
| DarkOliveGreen | #556B2F | (85,107,47) |
| Olive | #808000 | (128,128,0) |
Tons de Marrom – Brown Colors
| Nome da Cor | Código hexadecimal | Código RGB |
|---|---|---|
| DarkKhaki | #BDB76B | (189,83,107) |
| Goldenrod | #DAA520 | (218,165,32) |
| DarkGoldenrod | #B8860B | (184,134,11) |
| SaddleBrown | #8B4513 | (139,69,19) |
| Sienna | #A0522D | (160,82,45) |
| RosyBrown | #BC8F8F | (188,143,143) |
| Peru | #CD853F | (205,133,63) |
| Chocolate | #D2691E | (210,105,30) |
| SandyBrown | #F4A460 | (244,164,96) |
| NavajoWhite | #FFDEAD | (255,222,173) |
| Wheat | #F5DEB3 | (245,222,179) |
| BurlyWood | #DEB887 | (222,184,135) |
| Tan | #D2B48C | (210,180,140) |
Tons de Roxo – Purple Colors
| Nome da Cor | Código hexadecimal | Código RGB |
|---|---|---|
| MediumSlateBlue | #7B68EE | (123,104,238) |
| MediumPurple | #9370DB | (147,112,219) |
| BlueViolet | #8A2BE2 | (138,43,226) |
| Indigo | #4B0082 | (75,0,130) |
| DarkViolet | #9400D3 | (148,0,211) |
| DarkOrchid | #9932CC | (153,50,204) |
| MediumOrchid | #BA55D3 | (186,85,211) |
| Purple | #A020F0 | (128,0,128) |
| DarkMagenta | #8B008B | (139,0,139) |
| Fuchsia / Magenta | #FF00FF | (255,0,255) |
| Violet | #EE82EE | (238,130,238) |
| Orchid | #DA70D6 | (218,112,214) |
| Plum | #DDA0DD | (221,160,221) |
Tons de Rosa – Pink Colors
| Nome da Cor | Código hexadecimal | Código RGB |
|---|---|---|
| MediumVioletRed | #C71585 | (199,21,133) |
| DeepPink | #FF1493 | (255,20,147) |
| HotPink | #FF69B4 | (255,105,180) |
| PaleVioletRed | #DB7093 | (219,112,147) |
| LightPink | #FFB6C1 | (255,182,193) |
| Pink | #FFC0CB | (255,192,203) |
| LightCoral | #F08080 | (240,128,128) |
| IndianRed | #CD5C5C | (205,92,92) |
| Crimson | #DC143C | (220,20,60) |
Tons de Vermelho – Red Colors
| Nome da Cor | Código hexadecimal | Código RGB |
|---|---|---|
| Maroon | #800000 | (128,0,0) |
| DarkRed | #8B0000 | (139,0,0) |
| FireBrick | #B22222 | (178,34,34) |
| Brown | #A52A2A | (165,42,42) |
| Salmon | #FA8072 | (250,128,114) |
| DarkSalmon | #E9967A | (233,150,122) |
| LightSalmon | #FFA07A | (255,160,122) |
| Coral | #FF7F50 | (255,127,80) |
| Tomato | #FF6347 | (255,99,71) |
| Red | #FF0000 | (255,0,0) |
Tons de Laranja – Orange Colors
| Nome da Cor | Código hexadecimal | Código RGB |
|---|---|---|
| OrangeRed | #FF4500 | (255,69,0) |
| DarkOrange | #FF8C00 | (255,140,0) |
| Orange | #FFA500 | (255,165,0) |
Tons de Amarelo – Yellow Colors
| Nome da Cor | Código hexadecimal | Código RGB |
|---|---|---|
| Gold | #FFD700 | (255,215,0) |
| Yellow | #FFFF00 | (255,255,0) |
| Khaki | #F0E68C | (240,230,140) |
Tons Pastel – Light Colors
| Nome da Cor | Código hexadecimal | Código RGB |
|---|---|---|
| AliceBlue | #F0F8FF | (240,248,255) |
| GhostWhite | #F8F8FF | (248,248,255) |
| Snow | #FFFAFA | (255,250,250) |
| Seashell | #FFF5EE | (255,245,238) |
| FloralWhite | #FFFAF0 | (255,250,240) |
| WhiteSmoke | #F5F5F5 | (245,245,245) |
| Beige | #F5F5DC | (245,245,220) |
| OldLace | #FDF5E6 | (253,245,230) |
| Ivory | #FFFFF0 | (255,255,240) |
| Linen | #FAF0E6 | (250,240,230) |
| Cornsilk | #FFF8DC | (255,248,220) |
| AntiqueWhite | #FAEBD7 | (250,235,215) |
| BlanchedAlmond | #FFEBCD | (255,235,205) |
| Bisque | #FFE4C4 | (255,228,196) |
| LightYellow | #FFFFE0 | (255,255,224) |
| LemonChiffon | #FFFACD | (255,250,205) |
| LightGoldenrodYellow | #FAFAD2 | (250,250,210) |
| PapayaWhip | #FFEFD5 | (255,239,213) |
| PeachPuff | #FFDAB9 | (255,218,185) |
| Moccasin | #FFE4B5 | (255,228,181) |
| PaleGoldenrod | #EEE8AA | (238,232,170) |
| MistyRose | #FFE4E1 | (255,228,225) |
| LavenderBlush | #FFF0F5 | (255,240,245) |
| Lavender | #E6E6FA | (230,230,250) |
| Thistle | #D8BFD8 | (216,191,216) |
| Azure | #F0FFFF | (240,255,255) |
| LightCyan | #E0FFFF | (224,255,255) |
| PowderBlue | #B0E0E6 | (176,224,230) |
| PaleTurquoise | #E0FFFF | (175,238,238) |
| Honeydew | #F0FFF0 | (240,255,240) |
| MintCream | #F5FFFA | (245,255,250) |
Valores Hexadecimais
Valores hexadecimais usados em tabela de cor HTML não são especialmente complicados, mas podem ser difíceis para se lembrar. Como o prefixo “hexa-“ indica, estas notações incluem 6 algarismos totais, o que pode ser letras ou números.
Os 6 dígitos de uma notação hexadecimal ou hex em uma tabela de cor HTML indicam a quantidade de vermelho, verde e azul, ou RGB presentes em cor particular. O vermelho é indicado pelos 2 primeiros dígitos, verde pelos 2 dígitos do meio, e a quantidade de azul é com base nos 2 dígitos finais.
Um valor de “00” em notação hex é o menor valor possível, e em tabela de cor HTML indica nenhuma quantidade dessa cor. Isto quer dizer que uma notação hex de “000000” não tem vermelho, verde, ou azul, e assim, é exibido como preto.
O valor mais alto possível neste tipo de notação hex é “FF”, que indica tanto quanto de uma cor possível. Uma notação hex de “FFFFFF” em uma tabela de cor HTML indica branco, o valor mais alto possível de todas as 3 cores combinadas.
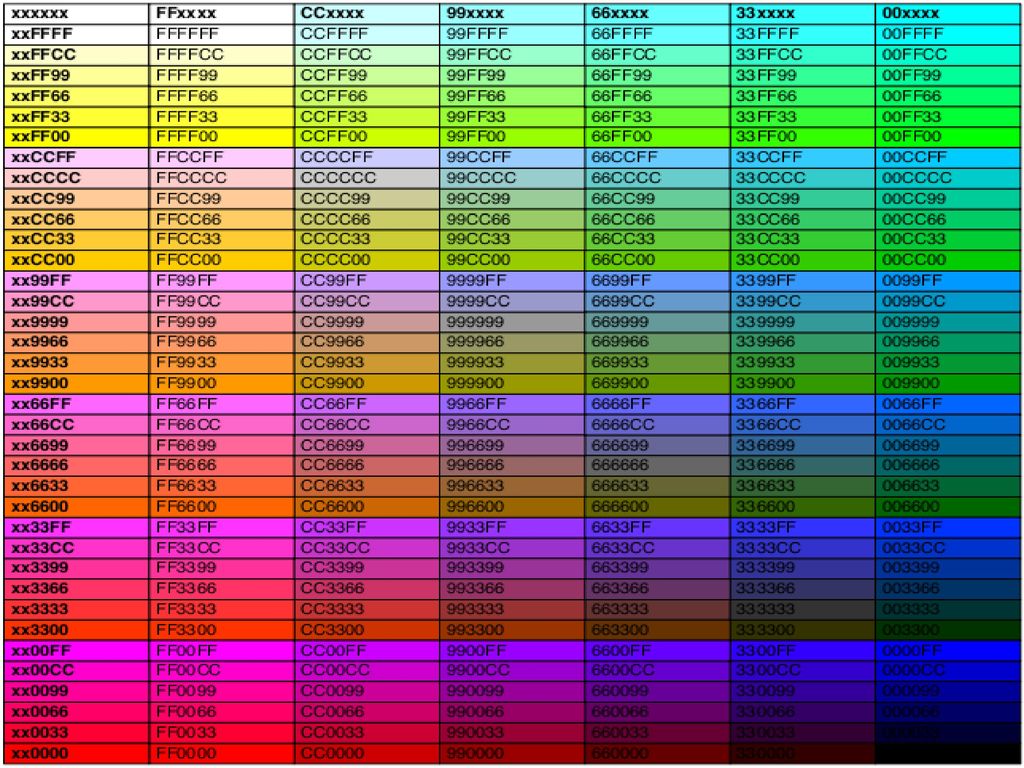
E vários tons e sombras diversos podem ser gerados por meio desta notação hex, que normalmente são mostrados em tabela de cor HTML. Ao invés de mostrar cada combinação possível, no entanto, estas tabelas geralmente mostram uma gama limitada ou paleta que é funcional e pode guiar alguém usando HTML.
Muitas tabelas mostram 216 cores que são relacionadas como “seguras para web” quando monitores tinham uma paleta potencial mais limitada. Existem milhões de cores que podem ser geradas usando notação hex, embora o diferencial entre “0010FF” e “0011FF” se mostra muito difícil para notar.
Paleta de Cor e Usuário
Não importa qual método prefere, códigos de cor RGB e hex são baseados em misturar e intensificar as 3 cores para criar muitas cores diferentes. No entanto, cores na web misturam juntas diferentemente do que pode esperar se misturasse tinta de cor diferente.
Sliding Scale
Sliding scale da cor é o que a maioria das representações das paletas de cor usa em lugar de um círculo de cor. E segue através de todas as cores do arco-íris, começando em vermelho, e continuando pelo laranja, amarelo, verde, azul, roxo e rosa até que retorna para o vermelho.
O valor RGB de vermelho é responsável pelos tons quentes de cor, como vermelho, rosa e laranja. Quanto mais alto este valor, mais quente a cor será. O vermelho é a primeira cor encontrada na sliding scale, com um valor de rgb(255, 0, 0), ou #FF0000.
Conforme trabalha pela escala, mais do valor verde RGB é adicionado para criar laranja, então amarelo. Amarelo com valor de rgb(255, 255, 0), ou #FFFF00, é a cor que vermelho e verde têm em comum. A partir deste ponto, o valor vermelho é reduzido para oferecer diferentes tons de verde.
Eventualmente vai atingir verde em sliding scale, com um valor de rgb(0, 255, 0) ou #00FF00. A partir dali, o valor azul RGB é adicionado para eventualmente criar ciano. Ciano com um valor de rgb(0, 255, 255) ou #00FFFF, é a cor que verde e azul têm em comum.
Similar a antes, o valor verde é então reduzido para criar tons diferentes de azul. Para o final de sliding scale, pode começar adicionando o valor vermelho RGB de volta para criar cores como roxo e rosa. Uma vez que atinge magenta, com um valor de rgb(255, 00, 255), ou #FF00FF, o valor azul é então reduzido para eventualmente alcançar a cor vermelho original que começou.
Valores RGB e Hexadecimal
Na conclusão, ambos valores RGB e hexadecimal podem ser usados para mostrar cores em página web. Não há certo ou errado para escrever valores de cor, mas cada um tem suas vantagens e desvantagens a depender da tarefa que está tentando completar.
Além disso, independente de qual convenção de nome de cor usar, pode facilmente manipular o tom de cor por ajustar os valores que está utilizando. Não há uma única técnica que pode oferecer um código para cada e toda cor.
Por vezes precisa de um tom mais brilhante, ou um mais turvo, que não pode ser obtido por simplesmente mudar um ou dois valores. Não ter medo de ajustar todos os 3 valores, os resultados podem ficar melhores do que estava desejando antes.
Quando precisamos aplicar cores HTML (cores em um documento HTML) também necessitamos saber os valores, os códigos hexadecimais deles. Isso porque o formato HTML suporta apenas esse formato para cores.
Ou seja, precisamos entender como funcionam as cores HTML de um site em um sistema hexadecimal. É por isso que neste artigo você vai encontrar:
- entenda o código hexadecimal
- aplicando as cores HTML como código hexadecimal
- como criar um esquema e escolher as cores do seu cliente
- bônus! o significado das cores
Entenda o código hexadecimal
Para mudar as cores HTML do layout de um site ou blog, é preciso entender como funciona o esquema de cores dos códigos hexadecimal.
Tabela de Cores HTML com nome, RGB e hexadecimal em PDF
Antes de tudo, você sabe como as cores em RGB se formam? RGB significa Red, Green, Blue (vermelho, verde e azul), que são as cores primárias usadas na formação de todas as outras cores.
No mundo das telas digitais (TVs e computadores, por exemplo) esse é o padrão. E para que as diversas cores que vemos em um monitor se formarem, elas precisam ser definidas pelo código hexadecimal.
Mas como?
Comece considerando que cada cor tem 256 tons, no código hexadecimal essa cor é definida pelo seguinte:
- sinal de sustenido, ou jogo da velha (#);
- seis dígitos sendo: os dois primeiros referentes a intensidade da cor primária vermelha, os dois seguintes a intensidade da cor verde e os dois últimos dígitos a intensidade do azul.
- números de 0 a 9.
- letras de A a F
Ou seja, o código possui 2 dígitos para cada cor e cada cor pode ter 256 tonalidades. Nesse sentido as cores primárias ficam assim:
- vermelho: #FF0000
- verde: #00FF00
- azul: #0000FF
Mas também existem aqueles códigos hexadecimais com oito espaços. Nesse caso, é porque eles representam a aplicação de configuração das cores HTML como transparência e opacidade. Geralmente FF é a opacidade máxima e 00 totalmente transparente.
Veja só um exemplo de como ficaria o código caso você aplicasse um verde semi transparente como cor HTML do seu site: #7700FF00.
Aplicando as cores HTML como código hexadecimal
As cores são bem importantes na criação do layout de um site. Por isso, uma forma de tornar esse processo mais simples é ter uma tabela de cores disponível, será por meio dela que a inclusão do código HTML e CSS será feita( isso ajudará, inclusive, na hora de aplicar as bordas e sombras diferentes).
Depois de ter separado essa tabela de cores, verifique se ela tem o nome de cada cor, assim como o código hexadecimal e o valor RGB. Dessa forma, ficará mais simples escolher a cara do seu site e as cores certas para ele!
Existem diversos sites e plataformas que você pode usar para gerar as cores e fazer suas próprias combinações. Além de softwares específicos para isso, além do próprio site da Pantone, você encontra:
- o seletor de cores Site24x7
- HEX Colhedor de cores;
- Identificador de Cores Online – Wibushi.

Como criar um esquema e escolher as cores do seu site
A escolha das cores de um site é muito importante. Eles vão comunicar não apenas a personalidade do seu negócio, como também podem tornar a experiência do usuário melhor ou pior, imagine, por exemplo, um texto escrito com uma cor fluorescente que incomoda os olhos do usuário?
Com isso em mente, procure seguir as dicas a seguir:
Pense na marca do seu negócio
Como falamos, as cores precisam refletir a identidade da empresa, então pense além da combinação de botões, texto e imagens. É preciso ser consistente na forma com que a marca se apresentará em cada uma das páginas.
Não deixe a combinação de lado
Já ouviu falar em paleta de cores?Pois é, existem combinações que dão certo e algumas mais do que outras. Um site não pode ser monocromático, mas ao mesmo tempo precisa ter um mix de cor cauteloso.
Pesquise bem em sites e faça testes antes de tomar a decisão final e partir para a aplicação da cor em HTML.
Não se esqueça da psicologia das cores
Saber inserir códigos e mudar as cores HTML do seu site é importante, mas se você for fazer tudo isso sozinho (sem a ajuda de um designer ou programador) é preciso entender também como as cores funcionam para a mente humana.
A psicologia das cores se refere ao fato de que reagimos e sentimos emoções diferentes dependendo da cor que vemos, vermelho e amarelo, por exemplo, são cores que estimulam a fome. Aposto que já pensou em alguma marca de fast food com esse set de cor não é?
Bônus: o significado das cores
Com base nesse texto, você já compreendeu como são as cores no código HTML e como funciona o código hexadecimal para fazer sua própria combinação! Como dica final, veja o significado das cores mais usadas e torne o processo mais fácil:
- vermelho: energia, desejo, paixão, raiva, calor, amor;
- rosa: amor, felicidade, romantismo, charme, delicadeza, feminilidade;
- amarelo: sabedoria, conhecimento, imaginação, verão, desonestidade, covardia, inveja;
- laranja: energia, equilíbrio, calor, entusiasmo, extravagância;
- verde: cura, calma, natureza, saudável, renovação, juventude.
- azul: espiritualidade, paz, tranquilidade, calma, harmonia;
- roxo: misterioso, transformação, sabedoria, poder, sensibilidade, intimidade
- marrom: excitação, terra, casa, confiabilidade, conforto, estabilidade
- preto: sofisticação, mistério, medo, profundidade tristeza, remorso;
- branco: respeito,, pureza, limpeza, paz, juventude.
vIA: godaddy
VEJA TAMBÉM O GUIA EMOCIONAL DAS CORES


Tabela de Cores HTML com nome, RGB e hexadecimal em PDF
A tabela hexadecimal é uma tabela numérica que utiliza a base 16, em vez da base 10 utilizada na matemática convencional. A tabela é usada em áreas como informática, eletrônica e programação, e é especialmente útil para representar valores binários de uma forma mais compacta e fácil de entender.
A tabela hexadecimal é composta pelos seguintes caracteres: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E e F. Cada um desses caracteres corresponde a um valor decimal de 0 a 15. Por exemplo, o valor hexadecimal “A” corresponde ao valor decimal 10, e o valor hexadecimal “F” corresponde ao valor decimal 15.
A tabela hexadecimal é usada para representar valores binários de uma forma mais compacta e fácil de entender. Por exemplo, um número binário de 8 bits (ou seja, um número que pode ter até 8 dígitos binários) pode ser representado por dois dígitos hexadecimais. Para converter um número binário em hexadecimal, o número binário é dividido em grupos de 4 bits, e cada grupo é convertido em um único dígito hexadecimal.
A tabela hexadecimal também é usada para representar cores em computadores e outros dispositivos eletrônicos. As cores são representadas por combinações de valores hexadecimais que correspondem às intensidades de vermelho, verde e azul que compõem a cor. Por exemplo, a cor branca é representada pelo valor hexadecimal #FFFFFF, que corresponde às intensidades máximas de vermelho, verde e azul.
Existem várias tabelas de cores, sendo as mais comuns a tabela RGB, a tabela HEX e a tabela CMYK. Abaixo estão as cores básicas em cada uma dessas tabelas:
Tabela RGB:
- Vermelho: (255, 0, 0)
- Verde: (0, 255, 0)
- Azul: (0, 0, 255)
- Amarelo: (255, 255, 0)
- Ciano: (0, 255, 255)
- Magenta: (255, 0, 255)
- Branco: (255, 255, 255)
- Preto: (0, 0, 0)
Tabela HEX:
- Vermelho: #FF0000
- Verde: #00FF00
- Azul: #0000FF
- Amarelo: #FFFF00
- Ciano: #00FFFF
- Magenta: #FF00FF
- Branco: #FFFFFF
- Preto: #000000
Tabela CMYK:
- Vermelho: (0%, 100%, 100%, 0%)
- Verde: (100%, 0%, 100%, 0%)
- Azul: (100%, 100%, 0%, 0%)
- Amarelo: (0%, 0%, 100%, 0%)
- Ciano: (100%, 0%, 0%, 0%)
- Magenta: (0%, 100%, 0%, 0%)
- Branco: (0%, 0%, 0%, 0%)
- Preto: (0%, 0%, 0%, 100%)
A tabela de cores HTML é uma variação da tabela HEX que é comumente usada na web. Abaixo estão algumas cores básicas em formato hexadecimal:
- Vermelho: #FF0000
- Verde: #00FF00
- Azul: #0000FF
- Amarelo: #FFFF00
- Ciano: #00FFFF
- Magenta: #FF00FF
- Branco: #FFFFFF
- Preto: #000000
Além dessas cores básicas, existem muitas outras cores disponíveis na tabela HTML, incluindo tons de cinza, cores pastel e cores vivas. Você pode encontrar uma lista completa de cores HTML em sites de referência ou utilizando softwares de edição de imagens.
Você sabia que as cores são uma parte fundamental do design do seu site? Elas podem transmitir emoções e sentimentos para seus visitantes, além de dar uma identidade visual única à sua marca. E uma das formas mais precisas de escolher as cores do seu site é utilizando as cores hexadecimais.
As cores hexadecimais são representações numéricas de cores que podem ser usadas em seu site. Elas são formadas por seis caracteres, que vão desde 0 até F, e representam as quantidades de vermelho, verde e azul em uma cor. Por exemplo, #FF0000 é a representação hexadeciminal da cor vermelha pura.
Ao utilizar as cores hexadecimais em seu site, você tem um controle absoluto sobre as cores utilizadas e pode garantir que as cores correspondam exatamente à sua marca. Além disso, as cores hexadecimais são facilmente reproduzíveis em diferentes dispositivos, garantindo que seu site tenha uma aparência consistente em todos os lugares.
Outra vantagem de usar as cores hexadecimais é que elas são amigáveis aos mecanismos de busca. Os robôs do Google e outros motores de busca usam as cores hexadecimais para entender a estrutura do seu site e podem interpretar a cor de fundo e outras cores importantes.
Então, se você quer um site profissional, moderno e dinâmico, usar as cores hexadecimais é uma escolha inteligente. Você terá controle total sobre a aparência do seu site e poderá garantir que ele transmita as emoções e sentimentos certos para seus visitantes. Além disso, as cores hexadecimais ajudam na otimização para mecanismos de busca, o que significa que você terá uma maior visibilidade na web. Não perca tempo, experimente agora mesmo!
.
Quando devo procurar por Tabela De Cores HTML Com Nome, RGB E Hexadecimal?
Você pode procurar por uma tabela de cores HTML com nome, RGB e hexadecimal sempre que precisar de referências de cores para uso em desenvolvimento web, design gráfico ou outras aplicações que utilizem código HTML.
A tabela de cores HTML é útil quando você deseja selecionar uma cor específica para ser usada em seu site ou projeto. Ela fornece uma lista de cores pré-definidas, cada uma com seu nome, valor RGB e valor hexadecimal.
Ao usar o nome da cor, você pode simplesmente inseri-lo em seu código HTML para aplicar a cor desejada. Por exemplo, para definir o texto em vermelho, você pode usar a cor “red” em vez de um valor hexadecimal ou RGB.
No entanto, se você precisa especificar uma cor personalizada, pode utilizar os valores RGB (Red, Green, Blue) ou hexadecimal. O valor RGB consiste em três números que representam a intensidade das cores vermelho, verde e azul, variando de 0 a 255. Já o valor hexadecimal é uma combinação de seis caracteres alfanuméricos, começando com o símbolo ‘#’ seguido por dois dígitos para cada cor primária (RRGGBB).
Existem muitos recursos online que fornecem tabelas de cores HTML com nome, RGB e hexadecimal. Você pode pesquisar por “tabela de cores HTML” ou “HTML color chart” em mecanismos de busca para encontrar várias opções disponíveis. Além disso, a documentação oficial do HTML também pode ser uma fonte confiável para encontrar uma tabela de cores completa.
.
Quais profissões e profissionais mais utilizam a Tabela De Cores HTML Com Nome, RGB E Hexadecimal?
A tabela de cores HTML com nome, RGB e hexadecimal é frequentemente utilizada por profissionais e em áreas relacionadas ao desenvolvimento web, design gráfico, design de interface de usuário (UI), design de experiência do usuário (UX) e outras áreas que envolvem a criação e o design de conteúdo digital. Alguns profissionais que costumam utilizar a tabela de cores HTML incluem:
- Desenvolvedores web: Eles utilizam a tabela de cores HTML para definir cores de fundo, cores de texto, cores de links e outros elementos visuais em seus projetos de desenvolvimento web.
- Designers gráficos: Os designers gráficos usam a tabela de cores HTML para escolher as cores corretas ao criar logotipos, ilustrações, banners, layouts de impressão e outros materiais gráficos.
- Designers de interface de usuário (UI): Profissionais de UI utilizam a tabela de cores HTML para definir a aparência visual de interfaces de software, aplicativos móveis e websites, garantindo uma experiência visual agradável e coerente.
- Designers de experiência do usuário (UX): Os designers de UX também podem utilizar a tabela de cores HTML para garantir que a escolha de cores seja acessível, amigável e alinhada com os objetivos de usabilidade e experiência do usuário.
- Profissionais de marketing digital: No marketing digital, a tabela de cores HTML pode ser usada para criar e-mails marketing, banners publicitários, páginas de destino e outras peças visuais para campanhas online.
- Desenvolvedores de jogos: Na criação de jogos digitais, os desenvolvedores podem utilizar a tabela de cores HTML para definir as cores dos elementos de jogo, como personagens, cenários e interfaces.
Essas são apenas algumas das profissões e profissionais que frequentemente utilizam a tabela de cores HTML com nome, RGB e hexadecimal. No entanto, a tabela de cores HTML é uma ferramenta amplamente disponível e pode ser útil em qualquer área que envolva o uso de cores em projetos digitais.
Google responda:
1. Quais são as cores do RGB?
O modelo de cores RGB é um sistema utilizado para a criação de cores em telas digitais, como monitores, televisores e dispositivos móveis. Ele é composto por três cores primárias: Red (vermelho), Green (verde) e Blue (azul). Essas cores são combinadas em diferentes intensidades para criar uma vasta gama de outras cores.
No modelo RGB, cada uma dessas três cores pode ter um valor que varia de 0 a 255. Isso significa que a menor intensidade é representada por 0 (ausência de cor), enquanto a maior intensidade é 255 (cor máxima). Por exemplo:
- Vermelho puro: (255, 0, 0)
- Verde puro: (0, 255, 0)
- Azul puro: (0, 0, 255)
- Branco: (255, 255, 255)
- Preto: (0, 0, 0)
Combinando esses valores em diferentes proporções, é possível gerar mais de 16 milhões de cores distintas, tornando o RGB ideal para dispositivos digitais que exigem uma ampla gama de cores vibrantes.
O que é RGB e CMYK?
O RGB (Red, Green, Blue) e o CMYK (Cyan, Magenta, Yellow, Key/Black) são dois modelos de cores usados em diferentes contextos.
- RGB: Utilizado principalmente para dispositivos digitais, como monitores, smartphones, câmeras e televisores. No sistema RGB, as cores são criadas através da combinação de luz vermelha, verde e azul em diferentes intensidades. Quando as três cores são combinadas na intensidade máxima (255), resultam na cor branca, enquanto a ausência dessas cores (0) resulta em preto.
- CMYK: Utilizado para impressão em papel, como em revistas, folhetos, cartazes e materiais gráficos. O modelo CMYK é um sistema subtrativo, onde as cores são criadas pela combinação de pigmentos (tinta). Quando todos os pigmentos são misturados na máxima intensidade, resultam em preto. Já a combinação de todas as cores na menor intensidade resulta em branco (ou, mais precisamente, no branco do papel).
Em resumo:
- RGB é ideal para dispositivos digitais, pois utiliza luz para formar cores.
- CMYK é usado em impressão, pois utiliza pigmentos para criar as cores.
Como descobrir o RGB de uma cor?
Existem várias maneiras de descobrir o código RGB de uma cor. Aqui estão alguns métodos:
- Ferramentas de Design Gráfico:
- Softwares como Adobe Photoshop, Illustrator e CorelDRAW oferecem ferramentas de seleção de cores onde você pode visualizar e ajustar os valores RGB.
- Inspecionar Elemento no Navegador:
- No Google Chrome, por exemplo, você pode clicar com o botão direito em uma página, selecionar “Inspecionar” e utilizar o seletor de cores do console para encontrar o código RGB de qualquer elemento na página.
- Extensões de Navegador:
- Extensões como ColorZilla e Eye Dropper permitem capturar a cor de qualquer ponto da tela e mostrar o código RGB correspondente.
- Ferramentas Online:
- Sites como ColorPicker.com ou HTML Color Codes oferecem ferramentas onde você pode selecionar ou inserir uma cor para obter seu código RGB.
- Usando Aplicativos para Celulares:
- Existem aplicativos para smartphones que permitem escanear uma cor usando a câmera do dispositivo e identificar o código RGB, como Adobe Capture.
Essas ferramentas são extremamente úteis para designers gráficos, desenvolvedores web e profissionais de marketing que precisam garantir precisão nas cores para projetos digitais e impressos.
Qual a cor FFFF00?
O código #FFFF00 é uma cor representada em hexadecimal, que é amplamente utilizado na programação e no design para definir cores na web.
- No modelo RGB, #FFFF00 é equivalente a (255, 255, 0).
- Isso significa que ele é composto por 100% de vermelho (FF ou 255), 100% de verde (FF ou 255), e 0% de azul (00 ou 0).
- O resultado dessa combinação é a cor amarelo puro.
O amarelo é frequentemente usado em designs para chamar a atenção, transmitir energia e otimismo. Por ser uma cor brilhante, é ideal para destacar elementos importantes em um layout.
Que significa RGB?
RGB é a sigla para Red (vermelho), Green (verde) e Blue (azul). É um sistema de cores aditivo, o que significa que as cores são criadas através da combinação de luz em diferentes intensidades.
- No sistema RGB, cada cor é representada por um conjunto de três números, variando de 0 a 255, que indicam a intensidade de vermelho, verde e azul.
- Quando todos os três valores são 0, a cor é preta. Quando todos são 255, a cor é branca.
O modelo RGB é amplamente utilizado para tudo que envolve telas digitais, como monitores de computador, televisores e smartphones. O sistema RGB é preferido nesses contextos porque permite a criação de cores mais vibrantes e saturadas, aproveitando a luminosidade da luz.
Exemplos de cores no modelo RGB:
- Vermelho: (255, 0, 0)
- Verde: (0, 255, 0)
- Azul: (0, 0, 255)
- Branco: (255, 255, 255)
- Preto: (0, 0, 0)
Que cor é #FFFFFF?
O código #FFFFFF é um dos códigos de cores mais conhecidos no design digital.
- Em termos de RGB, o código hexadecimal #FFFFFF é equivalente a (255, 255, 255).
- Isso significa que ele contém 100% de vermelho, 100% de verde e 100% de azul, resultando na cor branca pura.
A cor branca é frequentemente utilizada em design para transmitir simplicidade, clareza, pureza e modernidade. No contexto digital, o branco também é a cor de fundo padrão para muitos sites e documentos, ajudando a destacar texto e outros elementos de design.
O código hexadecimal é amplamente utilizado em CSS e HTML para definir cores em páginas da web, permitindo aos designers e desenvolvedores especificar exatamente como as cores devem aparecer em diferentes dispositivos e navegadores.
Conclusão: A Importância da Tabela de Cores HTML com Nome, RGB e Hexadecimal
A tabela de cores HTML que inclui nomes, códigos RGB e valores hexadecimais é uma ferramenta essencial tanto para designers quanto para desenvolvedores web. Ela oferece uma maneira prática e eficiente de selecionar cores que não apenas se encaixam perfeitamente no seu projeto, mas também garantem consistência visual em diferentes plataformas e dispositivos.
Ao entender como utilizar esses códigos, você ganha um controle preciso sobre a paleta de cores do seu site, permitindo que você crie experiências visuais mais envolventes e harmoniosas para os usuários. Além disso, a capacidade de nomear cores com termos como “crimson” ou “aquamarine” não só facilita a comunicação entre equipes criativas, como também acelera o processo de design, especialmente em projetos colaborativos.
A versatilidade do modelo RGB para mídias digitais e do hexadecimal para desenvolvimento web oferece um equilíbrio entre simplicidade e profundidade, atendendo tanto necessidades estéticas quanto funcionais. Isso é fundamental em um mundo onde a identidade visual e a experiência do usuário podem determinar o sucesso de uma marca online.
Portanto, dominar a tabela de cores HTML é mais do que apenas uma habilidade técnica; é um investimento estratégico na qualidade e atratividade de suas criações digitais. Seja para criar um site, uma landing page, ou até mesmo personalizar o branding de uma loja virtual, o conhecimento de como trabalhar com cores no ambiente digital pode transformar um design comum em algo memorável e impactante.
Explore, experimente e utilize as cores como uma linguagem poderosa para comunicar a essência do seu projeto — porque, no universo digital, cada cor conta uma história.