As tendências de Criação de Sites para 2020 estão sempre em constante mutação. Em 2020 tendencias de desenvolvimento de sites estão cada vez mais relacionadas as novas técnicas, estilos e experimentando incessantemente novos conceitos de layout web. Desde o minimalismo, que segue firme e forte como uma tendência, até as ilustrações planas e mais cubistas com cores pastéis intercalando com tons quentes. Confira exemplos de Websites que serão Tendência para Criação de Sites em 2020.
Vamos as tendências influenciadas pelo Marketing Digital:
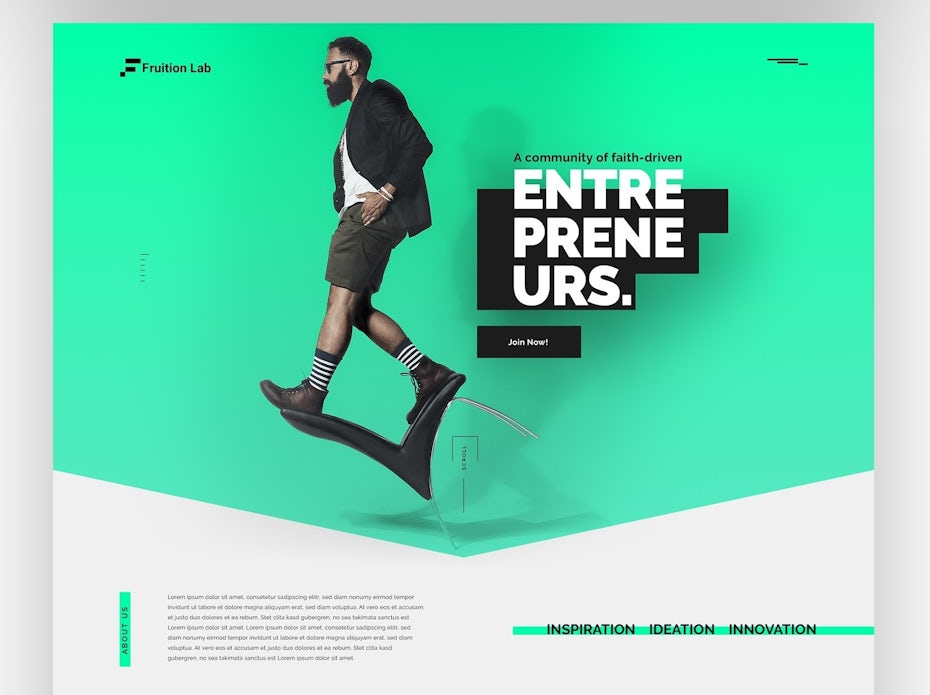
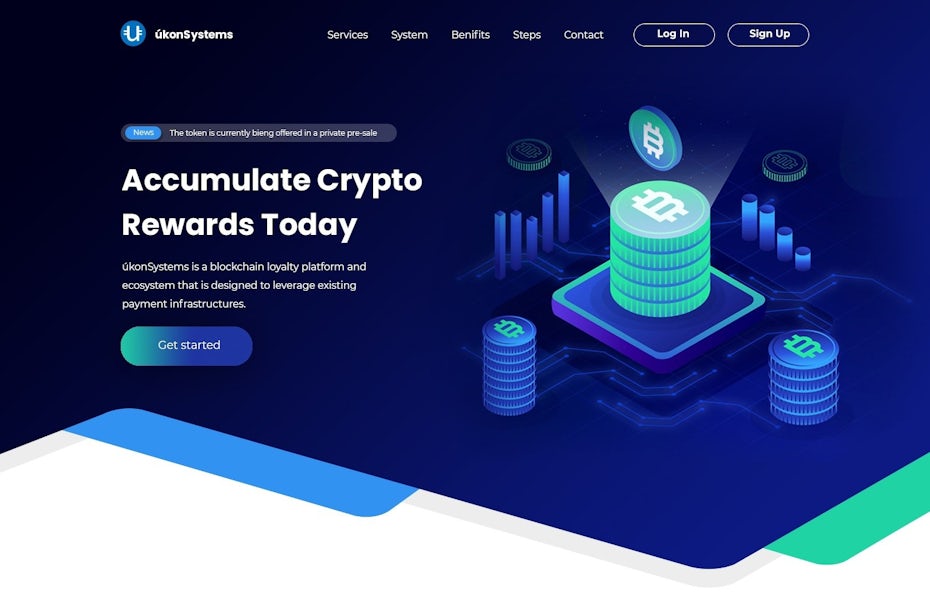
- 1 – Sombras suaves, camadas e elementos flutuantes
- 2 – Ícones ilustrados, e formas orgânicas
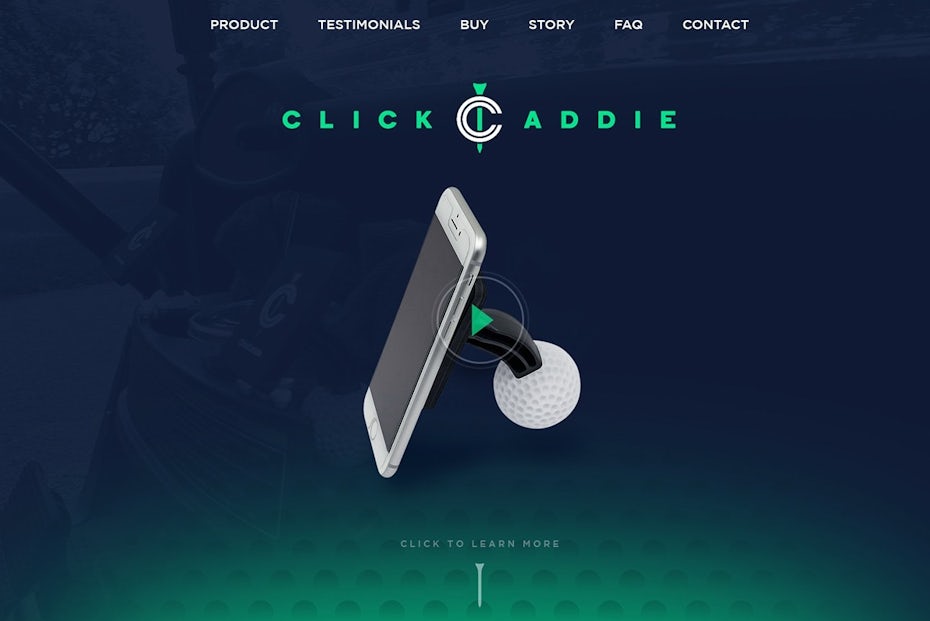
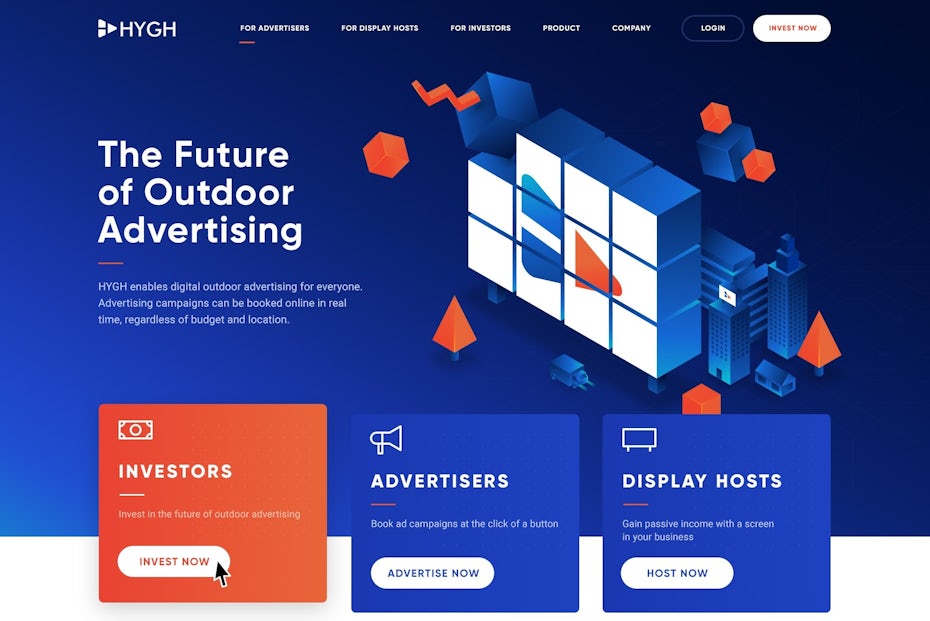
- 3 – Elementos 3D imersivos
- 4 – Sombreamento e seu ilusionismo estético
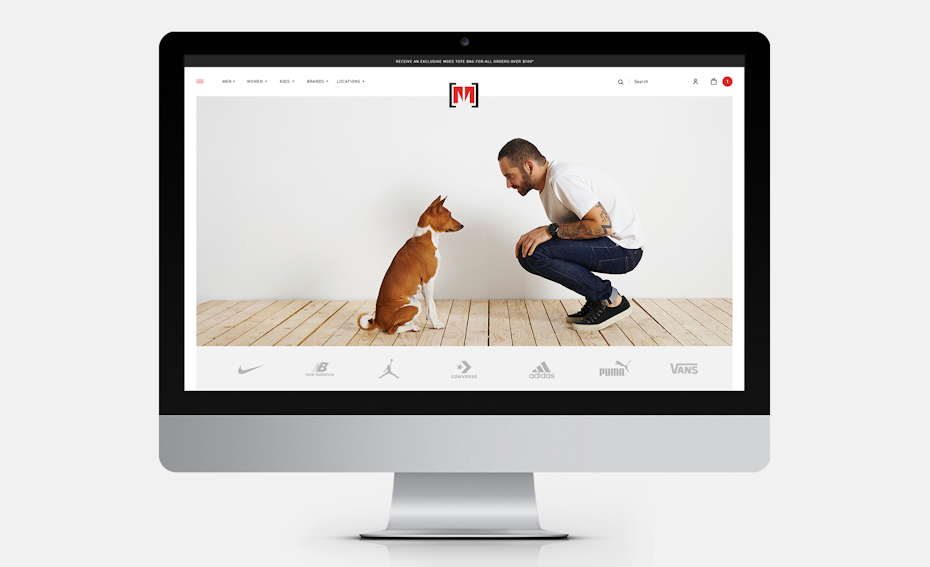
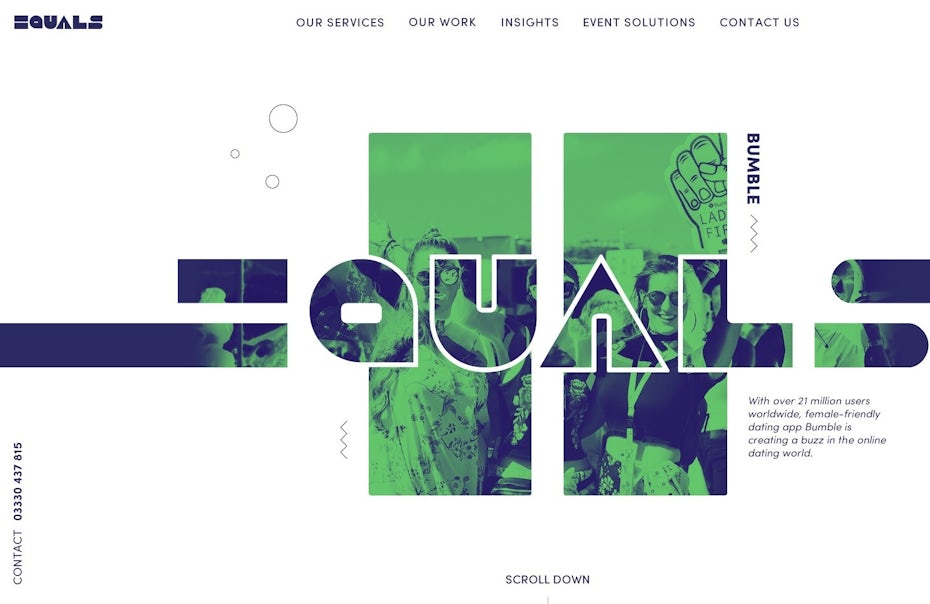
- 5 – A fotografia como composição gráfica
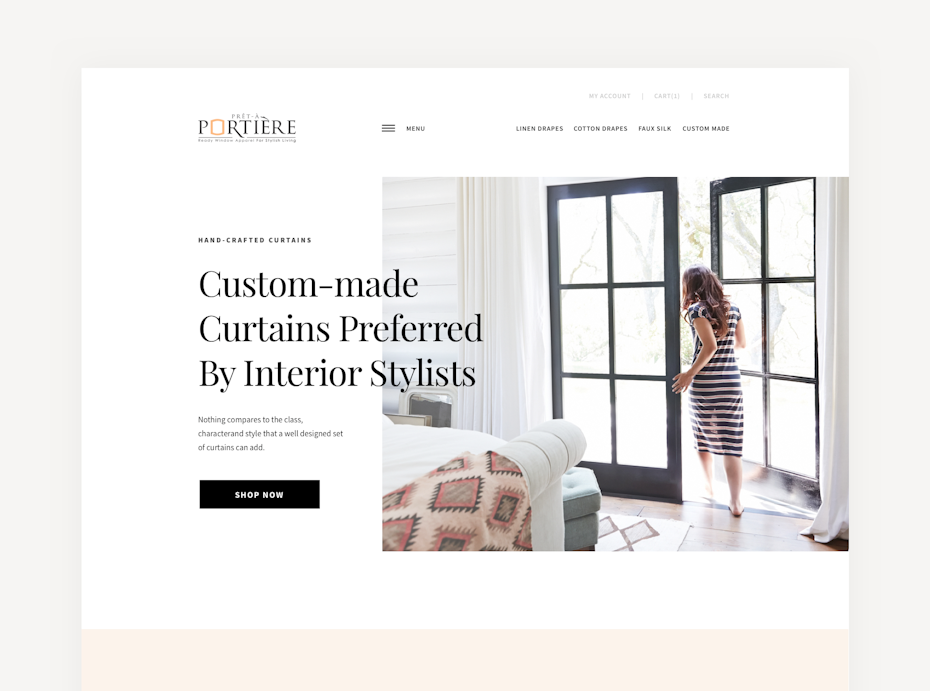
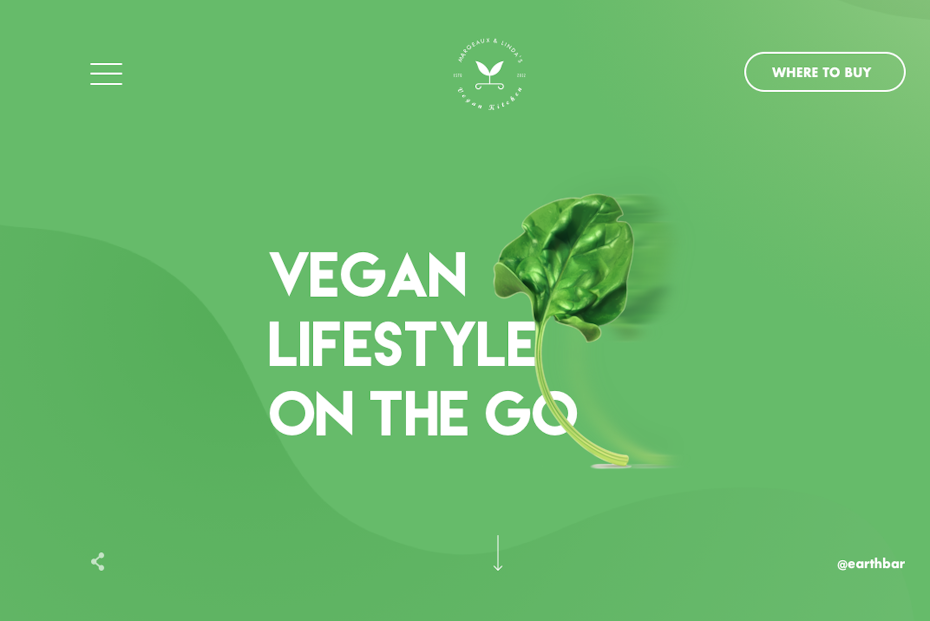
- 6 – Landing Pages ultra minimalistas
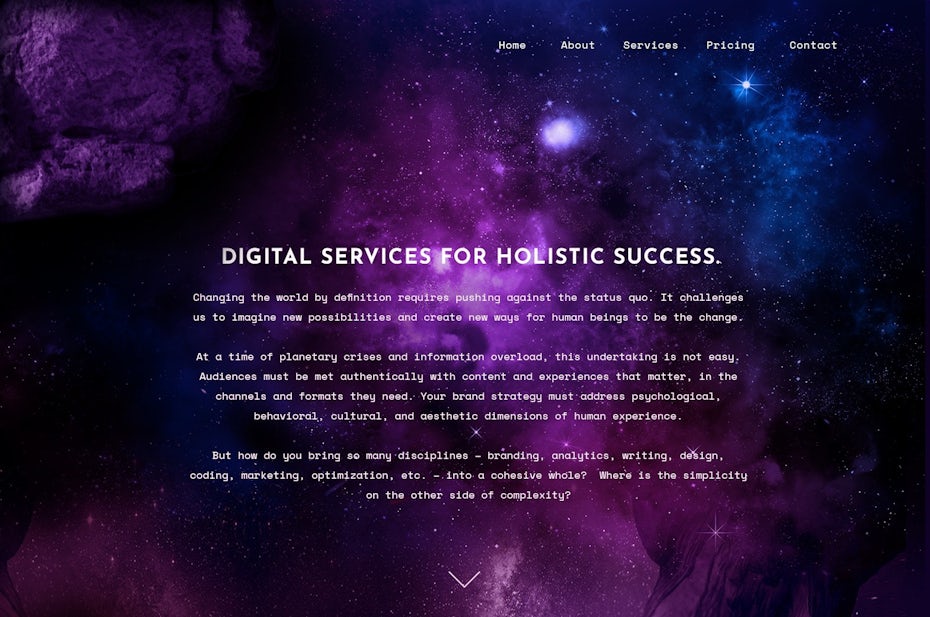
- 7 – Gradientes
- 8 – Navegação intuitiva
- 9 – SEO Otimização de Sites Aprimorados
2. Movimentação dinâmica gradual e intercalada suavemente


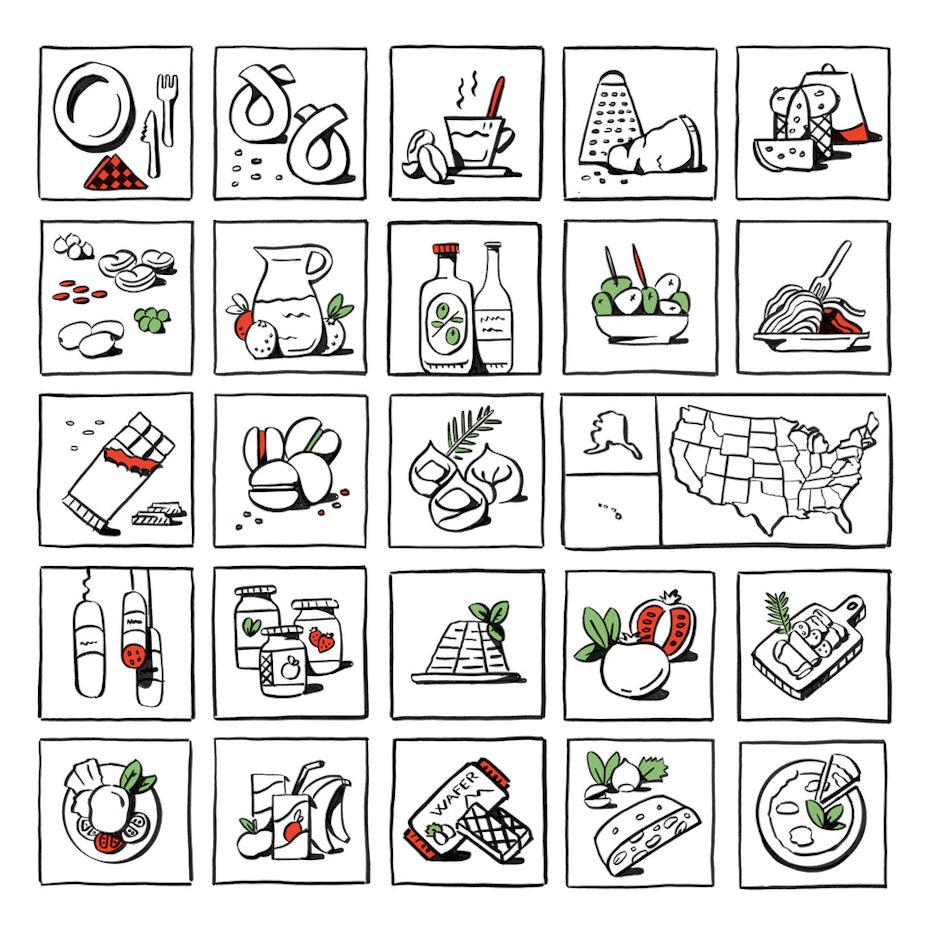
Em 2020, adicionar alguma realidade desenhada à mão dá aos designs da web o coração e a alma que os visitantes acham atraente. Elementos visuais ilustrados a mão está sendo uma das tendências, exatamente pela sua forma orgânica e imperfeita, já que ser orgânico cria nossa própria identidade onde se consegue alcançar a diferença através da diferenciação em ser único esteticamente.


Ícones únicos e estilizados para Criação de site, desenhados à mão e outros elementos mostram a personalidade da sua marca e se destacam entre seus concorrentes. De fato, essa tendência rebelde é quase um contra-movimento da tendência de designs planos perfeitos para pixels – então ostente suas arestas e formas abertas para mostrar como sua marca é humana e realista.
3. Elementos 3D imersivos



O visual 3D sempre encantou as pessoas; o que reteve essa tendência foi a tecnologia e o preço (anteriormente) caro. Mas, como o Pinch Studio explica, a tecnologia agora está em um lugar onde você pode projetar em 3D, abrindo as portas para cada vez mais designers. Isso não é apenas uma vantagem para o visual, mas também para o UX – o design interativo em 3D incentiva os usuários a ficarem mais tempo.
4. Sombreamento e seu ilusionismo estético






Sombras suaves e elementos flutuantes criam um efeito pseudo-3D e tornam o design mais interessante.
Essa tendência tem tudo a ver com profundidade. Sombras suaves e elementos flutuantes acrescentam interesse e ilusão de ótica, trazendo uma imersão de realismo com um “falso 3D”. Levando os princípios do design de material um passo adiante, se pode adicionar um toque especial, com sombras suaves e camadas sobrepostas para aumentar essa sensação de profundidade. Esses efeitos dão ao design uma leveza visual, como se os elementos estivessem flutuando um sobre o outro – uma tendência que carrega muito do surrealismo para uma landing page, já que conseguimos criar o ilusionismo estético. Mais interessante ainda, é poder utilizar sobreposição de cores, unindo cor com Dodge and Burn.
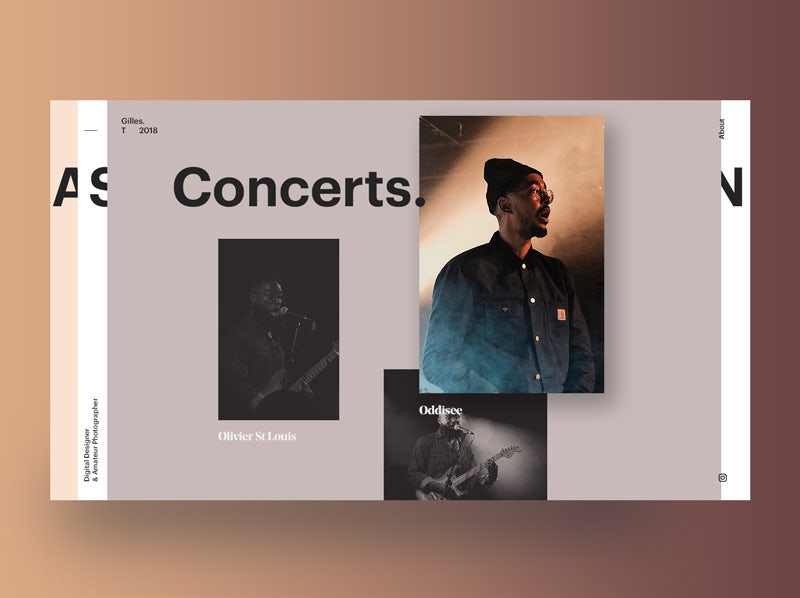
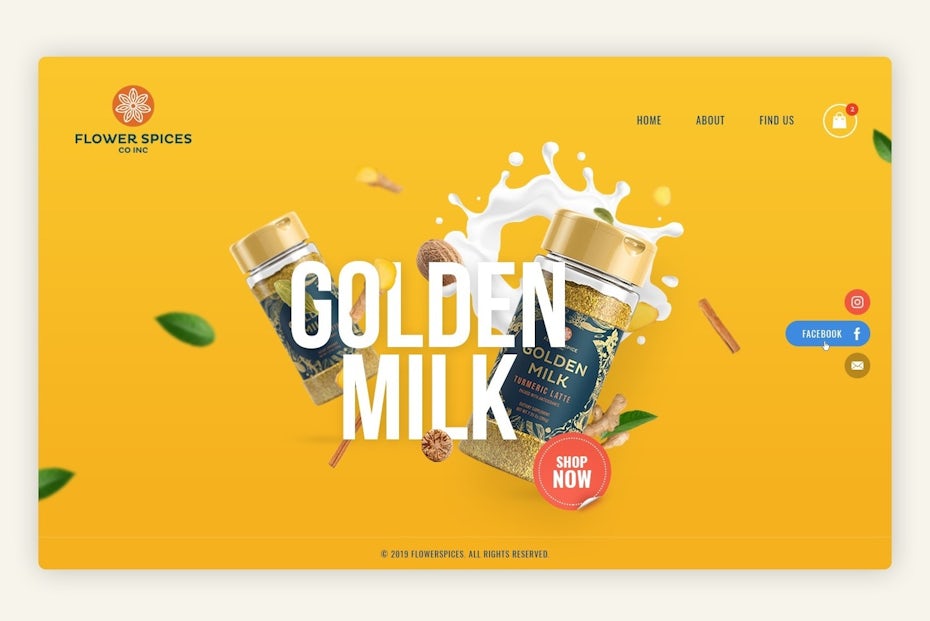
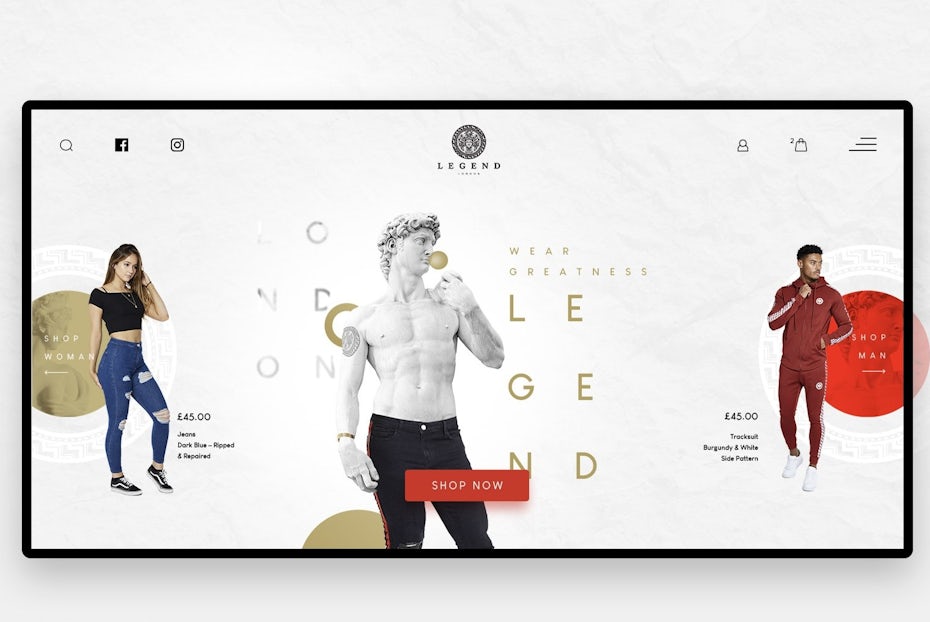
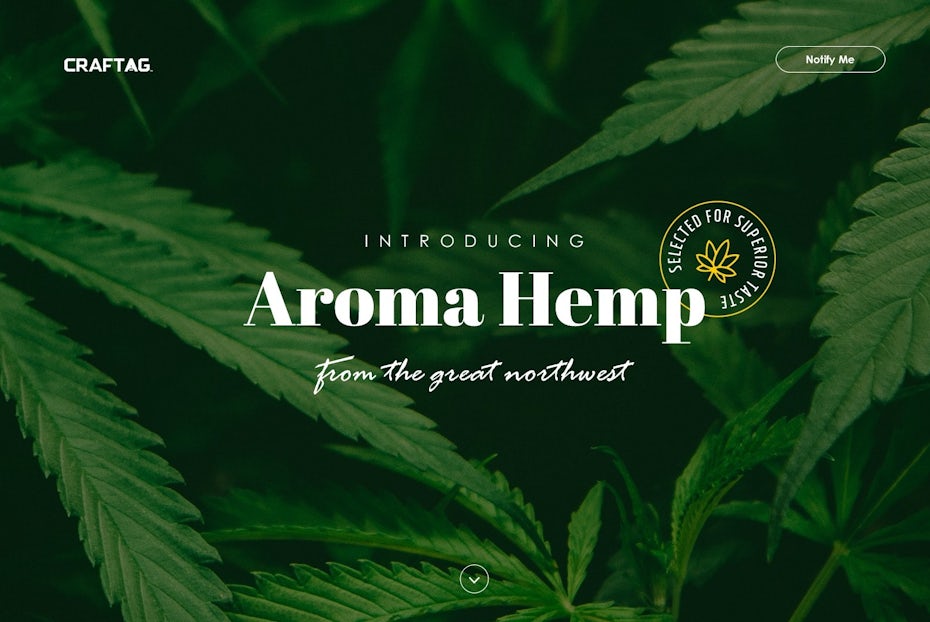
5. A fotografia como composição gráfica




Essa tendência de colagem traz a facilidade e rapidez na criação da composição; você pode usá-lo para adicionar uma mensagem relevante a fotos de produtos, ou usar seus atributos mais sérios para comunicar melhor conceitos abstratos. É uma maneira de personalizar suas imagens e adicionar mais personalidade (uma tendência recorrente em 2020) ao seu web design.
Para aproveitar ao máximo a flexibilidade dessa tendência, combine o estilo das ilustrações e gráficos com a personalidade da sua marca. Seu estilo pode influenciar a maneira como as pessoas interpretam a fotografia – desenhos animados rabiscam por algo mais divertido, ou ilustrações geométricas e detalhadas por algo mais sofisticado.
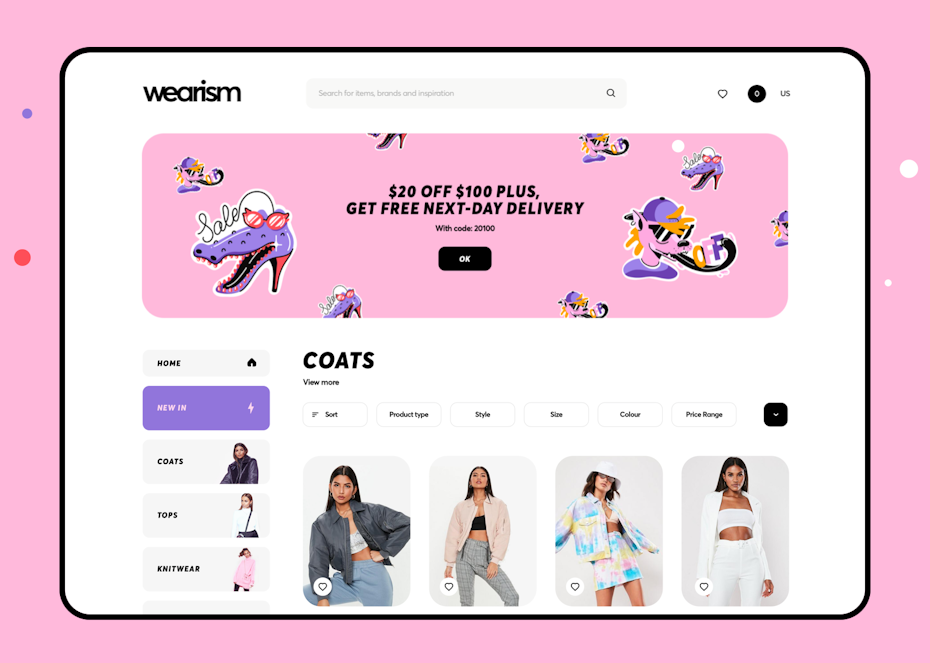
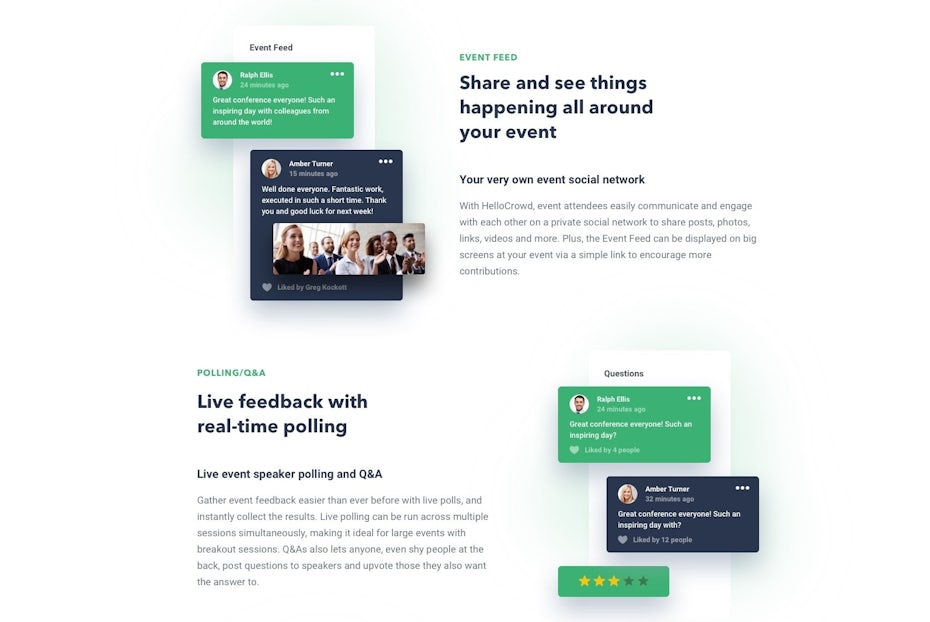
6. Landing Pages ultra minimalistas






Os layouts de sangramento total são tendência no design da web há bastante tempo. Agora, os designers estão gravitando em direção a estruturas sólidas e brincando com maneiras diferentes de usar muito espaço em branco (e espaço de qualquer cor, para esse efeito) para dar mais estrutura a seus projetos e usar molduras limpas para dar estabilidade e uma tela a seus projetos.Ou seja, o minimalismo está se quebrando em suas formas duras, se transformando em uma mistura de “menos é mais” com traços orgânicos, mas ainda distante de ser Art Nouveau.
Em 2020, veremos amplos quadros de espaço em branco, dando aos designs da web uma estrutura sólida. Ao permitir que cada elemento da página tenha uma quantidade generosa de espaço, o enquadramento cria a base perfeita para fazer os visuais brilharem. Os quadros bem estruturados em torno dos sites criam um senso de ordem satisfatório e ajudam a priorizar e separar todas as diferentes partes de uma página.
7. Gradientes







Os gradientes estão cada vez mais em alta, por trazer uma esfera futurista sem pesar na composição dos layouts.
Os designs da Duotone na Web, em particular, fazem essa tendência brilhar. Duotone continua se reinventando para manter seu lugar na vanguarda do design. Esta última interação é a mais ousada de todos os tempos, contando com pops de cores futuristas e opostos a cores fortes para criar visuais verdadeiramente vivazes.
Com a ajuda do efeito duotônico, você pode transformar quase qualquer imagem na marca da sua empresa.
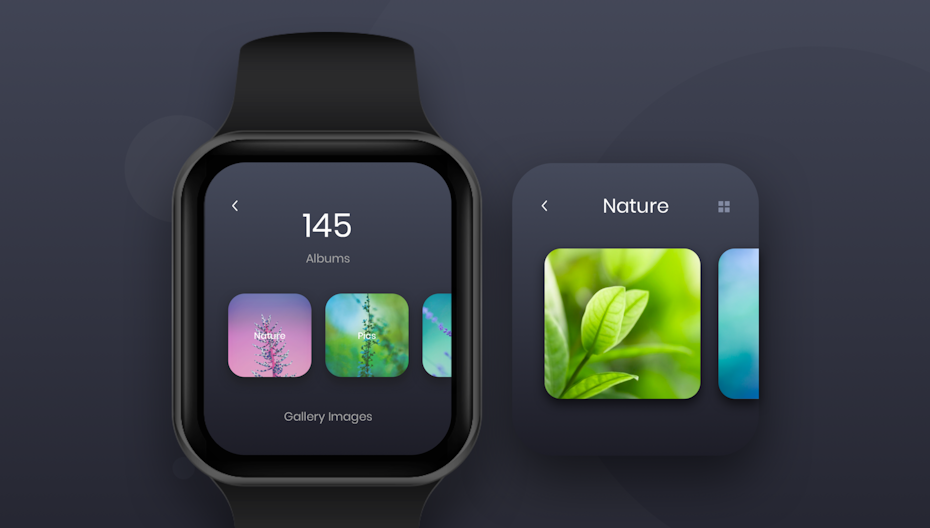
8. Navegação ultra minimalista




Em 2020, o conteúdo do site será mais vídeo com script de voz e menos texto, caminhando em direção à precisão sobre a descrição. No geral, o web design será mais simplista para facilitar a navegação.
Com o surgimento de dispositivos portáteis, como smartwatches, o design da web em geral está ficando menor. A área mais afetada por isso é a navegação, por isso cada vez mais se está tornando tudo mais intuitivo, para que a experiência do usuário permaneça agradável e interativa.


Fotos e vídeos enormes têm alguns benefícios vívidos. Eles chamam a atenção para o seu objetivo comercial. Acredito que é por isso que mais e mais sites estão começando a usar imagens grandes para fornecer visuais bonitos aos seus espectadores.
Ansioso para as tendências de criação de sites 2020?
À beira desta nova década, os web designers estão olhando simultaneamente para o futuro e o passado em busca de inspiração. E graças a essa infinidade de tendências, movimentos e estilos de design opostos, é seguro dizer que a criação de sites em 2020 será repleta de muitas surpresas. Entre em contato agora mesmo com um de nossos consultores:
Telefone/Whatsapp: (31) 99192-5119
Site: www.henriqueguimaraes.com
Email: [email protected]
Via: ondaweb